Working with Python in Visual Studio Code, using the Microsoft Python extension, is simple, fun, and productive. The extension makes VS Code an excellent Python editor, and works on any operating system with a variety of Python interpreters. It leverages all of VS Code's power to provide auto complete and IntelliSense, linting, debugging, and unit testing, along with the ability to easily switch between Python environments, including virtual and conda environments.
- Visual Studio Code Extensions Download
- Visual Studio Code Extension Sample
- Visual Studio Code Extensions
Get code examples like 'visual studio code html template shortcut' instantly right from your google search results with the Grepper Chrome Extension.
This article provides only an overview of the different capabilities of the Python extension for VS Code. For a walkthrough of editing, running, and debugging code, use the button below.
- Introduction ‘Visual Studio Code Extension for Tizen’ enables to develop Tizen.NET application using VS Code. This documentation discusses step by step guide to prepare development environment for Tizen.NET application using VS code and deploy a sample application.
- HTML in Visual Studio Code. Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support. As you type in HTML, we offer suggestions via HTML IntelliSense.
- In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code (VS Code) is undoubtedly the most popular, lightweight code editor today.
- Of course, Visual Studio Code doesn’t replace Visual Studio; there are still a few things that Visual Studio does on a much deeper level than Visual Studio Code. For instance, you can’t write cross-platform Xamarin mobile apps in Visual Studio Code (at least not at the time of this writing).
Install Python and the Python extension

The tutorial guides you through installing Python and using the extension. You must install a Python interpreter yourself separately from the extension. For a quick install, use Python 3.7 from python.org and install the extension from the VS Code Marketplace.
Once you have a version of Python installed, activate it using the Python: Select Interpreter command. If VS Code doesn't automatically locate the interpreter you're looking for, refer to Environments - Manually specify an interpreter.
You can configure the Python extension through settings. See the Settings reference.
Insiders program
The Insiders program allows you to try out and automatically install new versions of the Python extension prior to release, including new features and fixes.
If you'd like to opt into the program, you can either open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and select Python: Switch to Insiders Daily/Weekly Channel or else you can open settings (⌘, (Windows, Linux Ctrl+,)) and look for Python: Insiders Channel to set the channel to “daily” or “weekly”.
Run Python code
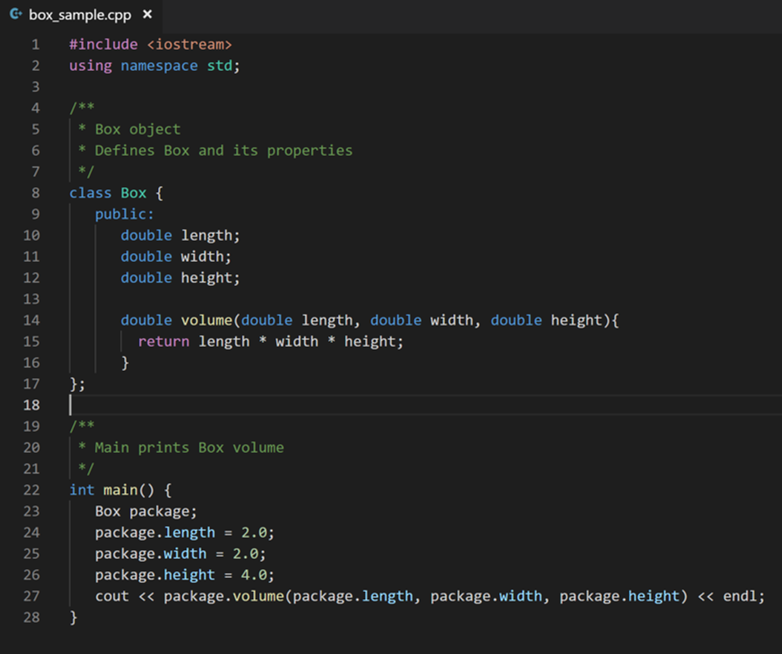
To experience Python, create a file (using the File Explorer) named hello.py and paste in the following code (assuming Python 3):
The Python extension then provides shortcuts to run Python code in the currently selected interpreter (Python: Select Interpreter in the Command Palette):
- In the text editor: right-click anywhere in the editor and select Run Python File in Terminal. If invoked on a selection, only that selection is run.
- In Explorer: right-click a Python file and select Run Python File in Terminal.
You can also use the Terminal: Create New Integrated Terminal command to create a terminal in which VS Code automatically activates the currently selected interpreter. See Environments below. The Python: Start REPL activates a terminal with the currently selected interpreter and then runs the Python REPL.
For a more specific walkthrough on running code, see the tutorial.
Autocomplete and IntelliSense
The Python extension supports code completion and IntelliSense using the currently selected interpreter. IntelliSense is a general term for a number of features, including intelligent code completion (in-context method and variable suggestions) across all your files and for built-in and third-party modules.
IntelliSense quickly shows methods, class members, and documentation as you type, and you can trigger completions at any time with ⌃Space (Windows, Linux Ctrl+Space). You can also hover over identifiers for more information about them.
Tip: Check out the IntelliCode extension for VS Code (preview). IntelliCode provides a set of AI-assisted capabilities for IntelliSense in Python, such as inferring the most relevant auto-completions based on the current code context.
Linting
Linting analyzes your Python code for potential errors, making it easy to navigate to and correct different problems.
The Python extension can apply a number of different linters including Pylint, pycodestyle, Flake8, mypy, pydocstyle, prospector, and pylama. See Linting.
Debugging
No more print statement debugging! Set breakpoints, inspect data, and use the debug console as you run your program step by step. Debug a number of different types of Python applications, including multi-threaded, web, and remote applications.
For Python-specific details, including setting up your launch.json configuration and remote debugging, see Debugging. General VS Code debugging information is found in the debugging document. The Django and Flask tutorials also demonstrate debugging in the context of those web apps, including debugging Django page templates.
Snippets
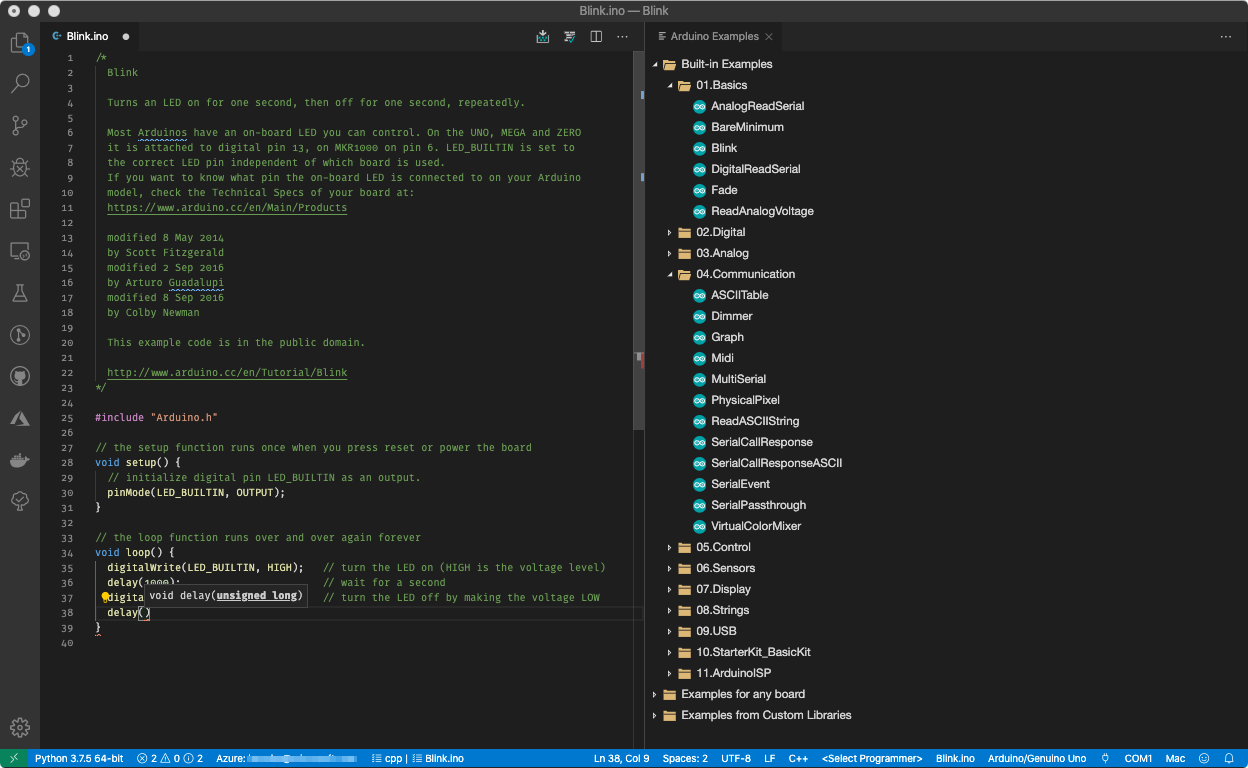
Snippets take productivity to the next level. You can configure your own snippets and use snippets provided by an extension. Snippets appear in the same way as code completion ⌃Space (Windows, Linux Ctrl+Space). For specific examples with Python, see the Django and Flask tutorials.
Environments
The Python extension automatically detects Python interpreters that are installed in standard locations. It also detects conda environments as well as virtual environments in the workspace folder. See Configuring Python environments. You can also use the python.pythonPath setting to point to an interpreter anywhere on your computer.
The current environment is shown on the left side of the VS Code Status Bar:
The Status Bar also indicates if no interpreter is selected:
The selected environment is used for IntelliSense, auto-completions, linting, formatting, and any other language-related feature other than debugging. It is also activated when you use run Python in a terminal.
To change the current interpreter, which includes switching to conda or virtual environments, select the interpreter name on the Status Bar or use the Python: Select Interpreter command.
VS Code prompts you with a list of detected environments as well as any you've added manually to your user settings (see Configuring Python environments).
Installing packages
Packages are installed using the Terminal panel and commands like pip install <package_name> (Windows) and pip3 install <package_name> (macOS/Linux). VS Code installs that package into your project along with its dependencies. Examples are given in the Python tutorial as well as the Django and Flask tutorials.
Jupyter notebooks
If you open a Jupyter notebook file (.ipynb) in VS Code, you can use the Jupyter Notebook Editor to directly view, modify, and run code cells.
You can also convert and open the notebook as a Python code file. The notebook's cells are delimited in the Python file with #%% comments, and the Python extension shows Run Cell or Run All Cells CodeLens. Selecting either CodeLens starts the Jupyter server and runs the cell(s) in the Python interactive window:
Opening a notebook as a Python file allows you to use all of VS Code's debugging capabilities. You can then save the notebook file and open it again as a notebook in the Notebook Editor, Jupyter, or even upload it to a service like Azure Notebooks.
Using either method, Notebook Editor or a Python file, you can also connect to a remote Jupyter server for running the code. For more information, see Jupyter support.
Testing
The Python extension supports testing with the unittest, pytest, and nose test frameworks.
To run tests, you enable one of the frameworks in settings. Each framework also has specific settings, such as arguments that identify paths and patterns for test discovery.
Once discovered, VS Code provides a variety of commands (on the Status Bar, the Command Palette, and elsewhere) to run and debug tests, including the ability to run individual test files and individual methods.
Configuration
The Python extension provides a wide variety of settings for its various features. These are described on their relevant topics, such as Editing code, Linting, Debugging, and Testing. The complete list is found in the Settings reference.
Other popular Python extensions
The Microsoft Python extension provides all of the features described previously in this article. Additional Python language support can be added to VS Code by installing other popular Python extensions.
- Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
- Filter the extension list by typing 'python'.
The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
- Python Hello World tutorial - Get started with Python in VS Code.
- Editing Python - Learn about auto-completion, formatting, and refactoring for Python.
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
Increase the power of Visual Studio Code through Extensions
The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. VS Code's rich extensibility model lets extension authors plug directly into the VS Code UI and contribute functionality through the same APIs used by VS Code. This topic explains how to find, install, and manage VS Code extensions from the Visual Studio Code Marketplace.
Browse for extensions
You can browse and install extensions from within VS Code. Bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code or the View: Extensions command (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
This will show you a list of the most popular VS Code extensions on the VS Code Marketplace.
Each extension in the list includes a brief description, the publisher, the download count, and a five star rating. You can click on the extension item to display the extension's details page where you can learn more.
Note: If your computer's Internet access goes through a proxy server, you will need to configure the proxy server. See Proxy server support for details.
Install an extension
To install an extension, click the Install button. Once the installation is complete, the Install button will change to the Manage gear button.
Extension details
On the extension details page, you can read the extension's README as well as review the extension's:
- Contributions - The extension's additions to VS Code such as settings, commands and keyboard shortcuts, language grammars, debugger, etc.
- Changelog - The extension repository CHANGELOG if available.
- Dependencies - Lists if the extension depends on any other extensions.
If an extension is an Extension Pack, the Extension Pack section will display which extensions will be installed when you install the pack. Extension Packs bundle separate extensions together so they can be easily installed at one time.
Extensions view commands
You can run various Extensions view commands by clicking on the Extensions view's ...More Actions button.
There are commands to show:
- The list of currently installed extensions
- The list of outdated extensions that can be updated
- The list of currently enabled/disabled extensions
- The list of recommended extensions based on your workspace
- The list of globally popular extensions
You can sort the extension list by Install Count or Rating in either ascending or descending order. You can learn more about extension search filters below.
Search for an extension
You can clear the Search box at the top of the Extensions view and type in the name of the extension, tool, or programming language you're looking for.
For example, typing 'python' will bring up a list of Python language extensions:
If you know the exact identifier for an extension you're looking for, you can use the @id: prefix, for example @id:octref.vetur. Additionally, to filter or sort results, you can use the filter and sort commands, detailed below.
Manage extensions
VS Code makes it easy to manage your extensions. You can install, disable, update, and uninstall extensions through the Extensions view, the Command Palette (commands have the Extensions: prefix) or command-line switches.
List installed extensions
By default, the Extensions view will show the extensions you currently have enabled, all extensions that are recommended for you, and a collapsed view of all extensions you have disabled. You can use the Show Installed Extensions command, available in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or the More Actions (...) drop-down menu, to clear any text in the search box and show the list of all installed extensions, which includes those that have been disabled.

Uninstall an extension
To uninstall an extension, click the gear button at the right of an extension entry and then choose Uninstall from the drop-down menu. This will uninstall the extension and prompt you to reload VS Code.
Disable an extension
If you don't want to permanently remove an extension, you can instead temporarily disable the extension by clicking the gear button at the right of an extension entry. You can disable an extension globally or just for your current Workspace. You will be prompted to reload VS Code after you disable an extension.
If you want to quickly disable all installed extensions, there is a Disable All Installed Extensions command in the Command Palette and More Actions (...) drop-down menu.
Extensions remain disabled for all VS Code sessions until you re-enable them.
Enable an extension
Similarly if you have disabled an extension (it will be in the Disabled section of the list and marked Disabled), you can re-enable it with the Enable or Enable (Workspace) commands in the drop-down menu.
There is also an Enable All Extensions command in the More Actions (...) drop-down menu.
Extension auto-update
VS Code checks for extension updates and installs them automatically. After an update, you will be prompted to reload VS Code. If you'd rather update your extensions manually, you can disable auto-update with the Disable Auto Updating Extensions command that sets the extensions.autoUpdatesetting to false. If you don't want VS Code to even check for updates, you can set the extensions.autoCheckUpdates setting to false.
Update an extension manually
If you have extensions auto-update disabled, you can quickly look for extension updates by using the Show Outdated Extensions command that uses the @outdated filter. This will display any available updates for your currently installed extensions. Click the Update button for the outdated extension and the update will be installed and you'll be prompted to reload VS Code. You can also update all your outdated extensions at one time with the Update All Extensions command. If you also have automatic checking for updates disabled, you can use the Check for Extension Updates command to check which of your extensions can be updated.
Recommended extensions
You can see a list of recommended extensions using Show Recommended Extensions, which sets the @recommendedfilter. Extension recommendations can either be:
- Workspace Recommendations - Recommended by other users of your current workspace.
- Other Recommendations - Recommended based on recently opened files.
See the section below to learn how to contribute recommendations for other users in your project.
Ignoring recommendations
To dismiss a recommendation, click on the extension item to open the Details pane and then press the Ignore Recommendation button. Ignored recommendations will no longer be recommended to you.
Configuring extensions
VS Code extensions may have very different configurations and requirements. Some extensions contribute settings to VS Code, which can be modified in the Settings editor. Other extensions may have their own configuration files. Extensions may also require installation and setup of additional components like compilers, debuggers, and command-line tools. Consult the extension's README (visible in the Extensions view details page) or go to the extension page on the VS Code Marketplace (click on the extension name in the details page). Many extensions are open source and have a link to their repository on their Marketplace page.
Command line extension management

To make it easier to automate and configure VS Code, it is possible to list, install, and uninstall extensions from the command line. When identifying an extension, provide the full name of the form publisher.extension, for example ms-python.python.
Example:
You can see the extension ID on the extension details page next to the extension name.
Extensions view filters
The Extensions view search box supports filters to help you find and manage extensions. You may have seen filters such as @installed and @recommended if you used the commands Show Installed Extensions and Show Recommended Extensions. Also, there are filters available to let you sort by popularity or ratings and search by category (for example 'Linters') and tags (for example 'node'). You can see a complete listing of all filters and sort commands by typing @ in the extensions search box and navigating through the suggestions:
Here are the Extensions view filters:
@builtin- Show extensions that come with VS Code. Grouped by type (Programming Languages, Themes, etc.).@disabled- Show disabled installed extensions.@installed- Show installed extensions.@outdated- Show outdated installed extensions. A newer version is available on the Marketplace.@enabled- Show enabled installed extensions. Extensions can be individually enabled/disabled.@recommended- Show recommended extensions. Grouped as Workspace specific or general use.@category- Show extensions belonging to specified category. Below are a few of supported categories. For a complete list, type@categoryand follow the options in the suggestion list:@category:themes@category:formatters@category:linters@category:snippets

These filters can be combined as well. For example: Use @installed @category:themes to view all installed themes.
If no filter is provided, the Extensions view displays the currently installed and recommended extensions.
Sorting
You can sort extensions with the @sort filter, which can take the following values:
installs- Sort by Marketplace installation count, in descending order.rating- Sort by Marketplace rating (1-5 stars), in descending order.name- Sort alphabetically by extension name.
Categories and tags
Extensions can set Categories and Tags describing their features.

You can filter on category and tag by using category: and tag:.
Supported categories are: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs, Data Science, Machine Learning, Visualization, Notebooks]. They can be accessed through IntelliSense in the extensions search box:
Note that you must surround the category name in quotes if it is more than one word (for example, category:'SCM Providers').
Tags may contain any string and are not provided by IntelliSense, so review the Marketplace to find helpful tags.
Install from a VSIX
You can manually install a VS Code extension packaged in a .vsix file. Using the Install from VSIX command in the Extensions view command drop-down, or the Extensions: Install from VSIX command in the Command Palette, point to the .vsix file.
You can also install using the VS Code --install-extension command-line switch providing the path to the .vsix file.
You may provide the --install-extension multiple times on the command line to install multiple extensions at once.
If you'd like to learn more about packaging and publishing extensions, see our Publishing Extensions topic in the Extension API.
Workspace recommended extensions
A good set of extensions can make working with a particular workspace or programming language more productive and you'd often like to share this list with your team or colleagues. You can create a recommended list of extensions for a workspace with the Extensions: Configure Recommended Extensions (Workspace Folder) command.
In a single folder workspace, the command creates an extensions.json file located in the workspace .vscode folder where you can add a list of extensions identifiers ({publisherName}.{extensionName}).
In a multi-root workspace, the command will open your .code-workspace file where you can list extensions under extensions.recommendations. You can still add extension recommendations to individual folders in a multi-root workspace by using the Extensions: Configure Recommended Extensions (Workspace Folder) command.
An example extensions.json could be:
which recommends a linter extension, ESLint, and the Chrome debugger extension.
An extension is identified using its publisher name and extension identifier publisher.extension. You can see the name on the extension's detail page. VS Code will provide you with auto-completion for installed extensions inside these files.
.
VS Code prompts a user to install the recommended extensions when a workspace is opened for the first time. The user can also review the list with the Extensions: Show Recommended Extensions command.
Next steps
Here are a few topics you may find interesting...
- Extension API - Start learning about the VS Code extension API.
- Your First Extension - Try creating a simple Hello World extension.
- Publishing to the Marketplace - Publish your own extension to the VS Code Marketplace.
Common questions
Where are extensions installed?
Extensions are installed in a per user extensions folder. Depending on your platform, the location is in the following folder:
- Windows
%USERPROFILE%.vscodeextensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
Visual Studio Code Extensions Download
You can change the location by launching VS Code with the --extensions-dir <dir> command-line option.
Whenever I try to install any extension, I get a connect ETIMEDOUT error
You may see this error if your machine is going through a proxy server to access the Internet. See the Proxy server support section in the setup topic for details.
Can I download an extension directly from the Marketplace?
Some users prefer to download an extension once from the Marketplace and then install it multiple times from a local share. This is useful when there are connectivity concerns or if your development team wants to use a fixed set of extensions.
To download an extension, navigate to the details page for the specific extension within the Marketplace. On that page, there is a Download Extension link in the Resources section, which is located on the right-hand side of the page.
Once downloaded, you can then install the extension via the Install from VSIX command in the Extensions view command drop-down.
Can I stop VS Code from providing extension recommendations?
Yes, if you would prefer to not have VS Code display extension recommendations in the Extensions view or through notifications, you can modify the following settings:
extensions.showRecommendationsOnlyOnDemand- Set to true to remove the RECOMMENDED section.extensions.ignoreRecommendations- Set to true to silence extension recommendation notifications.
The Show Recommended Extensions command is always available if you wish to see recommendations.
Can I trust extensions from the Marketplace?
The Marketplace runs a virus scan on each extension package that's published to ensure its safety. The virus scan is run for each new extension and for each extension update. Until the scan is all clear, the extension won't be published in the Marketplace for public usage.
The Marketplace also prevents extension authors from name-squatting on official publishers such as Microsoft and RedHat.
If a malicious extension is reported and verified, or a vulnerability is found in an extension dependency:
- The extension is removed from the Marketplace.
- The extension is added to a kill list so that if it has been installed, it will be automatically uninstalled by VS Code.
The Marketplace also provides you with resources to make an informed decision about the extensions you install:
Visual Studio Code Extension Sample
- Ratings & Review - Read what others think about the extension.
- Q & A - Review existing questions and the level of the publisher's responsiveness. You can also engage with the extension's publisher(s) if you have concerns.
- Issues, Repository, and License - Check if the publisher has provided these and if they have the support you expect.
Visual Studio Code Extensions
If you do see an extension that looks suspicious, you can report the extension to the Marketplace with the Report Abuse link at the bottom of the extension More Info section.